
من پنج بار در سال گذشته حرکت کردم. و هر بار که حرکت میکردم فراموش کردم که نامهای را که به آدرس جدیدم فرستاده بودم برایم ارسال کند.
من پنج بار در سال گذشته حرکت کردم. و هر بار که حرکت میکردم فراموش کردم که نامهای را که به آدرس جدیدم فرستاده بودم برایم ارسال کند.
ارسال ایمیل گام مهمی در هر فرآیند حرکت است, زیرا تضمین میکند اطلاعات ارزشمندی را که به شما فرستاده میشود از دست ندهید.
و همین طور میتوانید برای وب سایت خود بگویید: اگر یک وب سایت را از یک نشانی اینترنتی به دیگری منتقل کنید, باید گامهای لازم را برای اطمینان از ارسال بازدیدکنندگان به محل مناسب بردارید. در دنیای تکنولوژی, این نامیده میشود.
در اینجا, ما میخواهیم در مورد آنچه که یک مسیر تغییر پذیر است بحث کنیم و زمانی که شما نیاز دارید از یکی استفاده کنید, همچنین اینکه چگونه یک نشانی اینترنتی در آدرس اینترنتی یا wordpress را تغییر دهید. علاوه بر این, تفاوتهای بین یک مسیر و تغییر مسیر را بررسی میکنیم.
بیا بریم تو.
وب سایت شما چقدر قوی است? استفاده کنید.
چرخش مجدد چیست?
یک کد وضعیت است که سرور به مرورگر شما میفرستد. این یکی از بسیاری از کدهای وضعیت ممکن است, که برخی از آنها احتمالاً در مورد آن شنیدهاید. وقتی از یک وب سایت بازدید میکنید و سرور صفحه را به طور معمول ارسال میکند, کد وضعیت به آن صفحه متصل میشود.
شما میتوانید به یک مسیر درست مانند ایمیل فکر کنید. زمانی که یک تکه محتوی را از یک نشانی اینترنتی خاص دور کردید, هر کسی که سعی کند از آن بازدید کند یک پیغام اینترنتی دریافت نخواهد کرد.
برای بهبود سفر کاربر, میتوانید از کارگزار درخواست کنید تا از نشانی اینترنتی قدیمی به یک مکان جدید بازدید کند - خانه جدید قطعه شما - با استفاده از چرخش مجدد.
حالا, زمانی که شما برای دیدن نشانی اینترنتی قدیمی تلاش میکنید, کارگزار کد وضعیت حرکت را به طور دائم ارسال میکند و سپس شما را به مکان جدید منتقل میکند.
این به سرعت اتفاق میافتد که شما معمولاً از آن آگاه نیستید, و به سادگی خودتان را روی تکه محتوی که جستجو کردهاید پیدا میکنید. ممکن است متوجه شوید که url متفاوت از همانی است که روی آن کلیک کرده یا وارد کردهاید. یا ممکن است یک بسط مرورگر مانند مسیر منحرف کردن مسیر داشته باشید که به شما این امکان را میدهد که در زمان تغییر مسیر بدانید.
یکی دیگر از نقشهای کلیدی که تغییر مسیر میدهد, موتورهای جستجو است. داشتن کدهای وضعیت مفید که به درستی سیگنالی را که محتوای آن به موتورهای جستجو مانند google و بینگ حرکت کردهاست تا شاخص خود را تا به امروز حفظ کنند.
اساسا, یک جهتدهی دوباره به موتورهای جستجو اجازه میدهد تا موتورهای جستجو بدانند: " هی, شما آن قطعه از محتوا را میشناسید که کاربران از آن لذت میبرند? خوب, اینجا در اینجا زندگی میکند, پس تمام آنچه را که با این صفحه مرتبط هستید بردارید و آن را به نشانی اینترنتی جدید منتقل کنید. "
به همین دلیل است که تغییر مسیر برای search engine optimization بسیار مهم است.
حالا که ما آن را پوشش دادیم, بیایید به این مساله بپردازیم که چگونه میتوانید یک مسیر درست را برای خودتان انتخاب کنید.
چگونه یک مسیر درست کنیم
فرآیند واقعی پیادهسازی تغییر مسیر از cms به cms و پلتفرم به پلتفرم متفاوت است. در حالی که ما قادر به بررسی ویژگیهای هر پلتفرم cms نیستیم, میتوانیم نگاهی نزدیکتر به wordpress و wordpress بیاندازیم. امیدوارم این دستورالعملها به شما کمک کند بدون توجه به cms شروع به کار کنید.
چگونه یک نشانی اینترنتی در آدرس اینترنتی
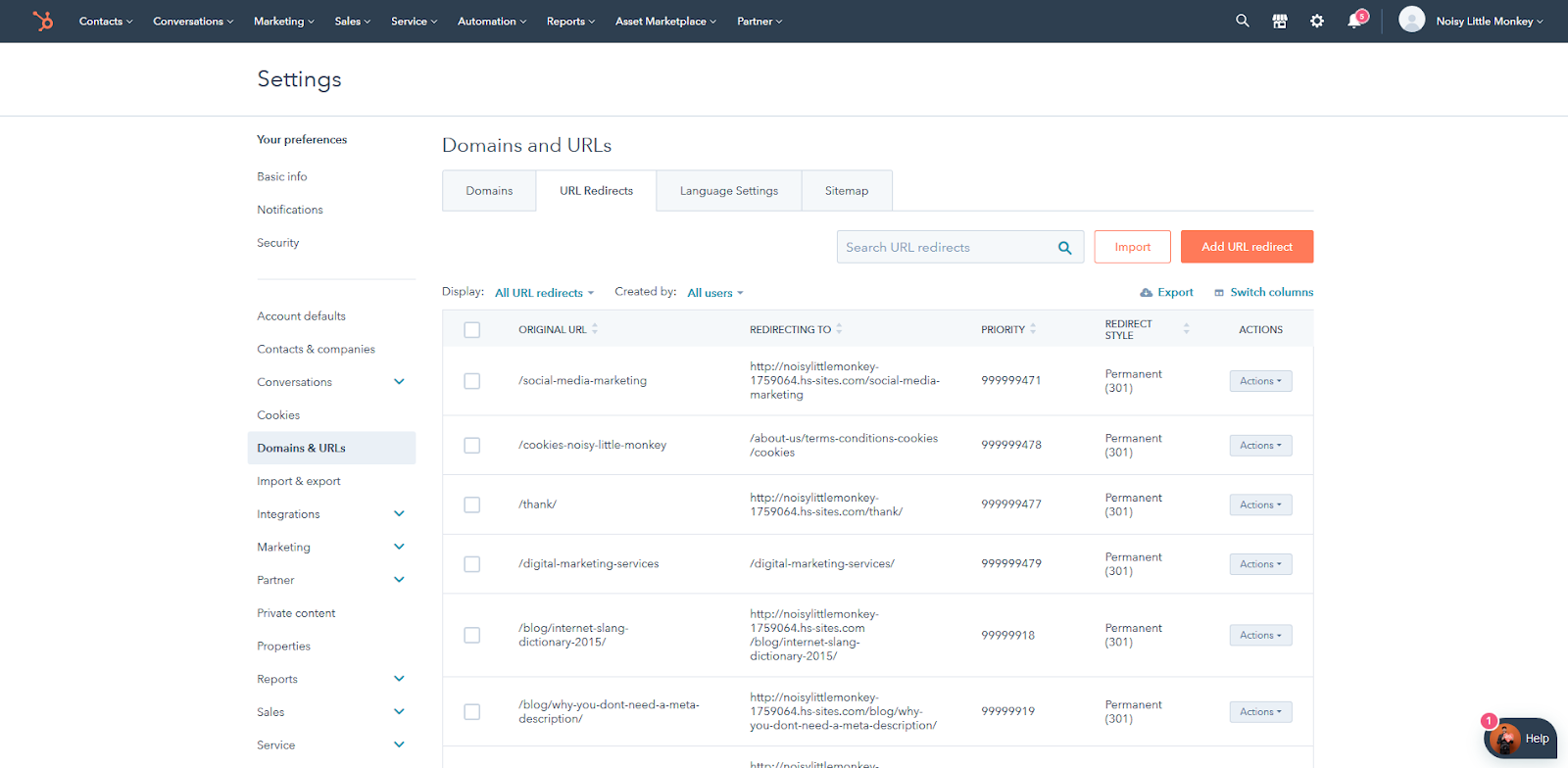
قرار دادن یک مسیر به سمت تنظیمات (با استفاده از دندانه در قسمت بالای راست) > حوزهها و نشانیهای اینترنتی > نشانی اینترنتی را تغییر دهید.

از اینجا, " نشانی اینترنتی " اضافه کنید. این رابط شبیه این است:

بعداً از چند مورد استفاده میکنیم, اما حالا به انتخابهای اینجا نگاه میکنیم.
استاندارد
در بیشتر موارد, شما میخواهید یک مسیر تک صفحهای را اجرا کنید. در این مورد, " استاندارد " را انتخاب کنید.
میتوانید به " اضافه کردن مجدد نشانی اینترنتی " بزنید و به آن اضافه کنید.
در این مرحله همیشه توصیه میکنیم که مسیر خود را آزمایش کنید. اول, انتظار دارید چند دقیقه صبر کنید تا تغییر در سرور اعمال شود. سپس, از نشانی اینترنتی اصلی در یک پنجره ناشناس مرورگر بازدید کنید و بررسی کنید که آنطور که انتظار داشتید کار میکند.
انعطافپذیر
در برخی موارد, ایجاد تغییر جهت صفحه به صفحه بسیار ناکارآمد است. برای مثال, اگر شما تنها یک پوشه از محتویات را جابهجا کردید, ممکن است چند صفحه داشته باشید که نیاز به تغییر مسیر دارید. در چنین مواردی ایده بهتری برای استفاده از یک مسیر انعطافپذیر است.
شما میتوانید به یک چرخش انعطافپذیر به عنوان یک فرمول و یا یک قانون فکر کنید. به شما این امکان را میدهد که همه چیز را در یک پوشه خاص به یک پوشه دیگر هدایت کنید, در حالیکه بقیه نشانی اینترنتی یکسان است.
هنگامی که تغییر مسیر انعطافپذیر را انتخاب میکنید به طور خودکار لینک را به الگوی نشانی اینترنتی انعطافپذیر هدایت میکند که راهنمای ویژهای در مورد چگونگی استفاده از نحو برای این ویژگی به شما میدهد.
گزینههای بیشتر
براساس انتخابهای بیشتر, فروشندگان انواع مختلفی از انواع تغییر مسیر را ارائه میدهند. این کار به شما این امکان را میدهد که به جای اینکه یک نشانی اینترنتی را حل کنید (که ممکن است تغییر کند کدام قانون معتبر راهاندازی شدهاست), یک تغییر مسیر را انتخاب کنید (که ممکن است آن قانون معتبر را تغییر دهد).
چگونه یک نشانی اینترنتی در wordpress را تغییر دهید
اگر شما یک مشتری بزرگ نیستید, باید به طور دیگری مسیر را تغییر دهید. wordpress محبوبترین سیستم مدیریت در جهان است, بنابراین برای ما منطقی است که ببینیم چگونه ممکن است به دنبال تغییر در بافت wordpress بعدی باشیم.
با این حال, مهم است که توجه داشته باشید که wordpress بسیار انعطافپذیر است. نصب wordpress میتواند به طور وحشیانه تغییر کند, و بنابراین هیچ راهنمایی یک اندازه - متناسب وجود ندارد - همه ما میتوانیم این مورد را با cms در cms ارائه کنیم.
اگر شک دارید, باید با توسعه دهنده وب خود مشورت کنید.
ب.
بهترین راه برای اعمال تغییر مسیر از نقطهنظر سرعت و تکنیکی در واقع از طریق خود سرور است, به جای تکیهبر wordpress برای انجام آن. wordpress یک امکانات برای پیادهسازی مسیرهای خارج از جعبه ارائه نمیدهد, اگرچه متصل شوندههای بسیاری وجود دارند که به شما دسترسی پیدا خواهند کرد.
هنگام اعمال تغییر مسیر از طریق خود سرور, بسته به دسته نرمافزاری که سرور شما استفاده میکند بسیار متفاوت است. ممکن است از apache, موسسه مطالعات اسماعیلی و یا یک پلت فرم دیگر استفاده کنید که هر کدام باید به صورت متفاوتی مورد بحث قرار گیرند. این ممکن است بسته به سرویس میزبانی شما متفاوت باشد.
اگر ندانید چگونه یک مسیر را از طریق خود سرور وارد کنید, این چیزی نیست که ما بازی با آن را توصیه میکنیم. در عوض, ما پیشنهاد مشاوره با تیم it یا شریک توسعه وب را پیشنهاد میکنیم.
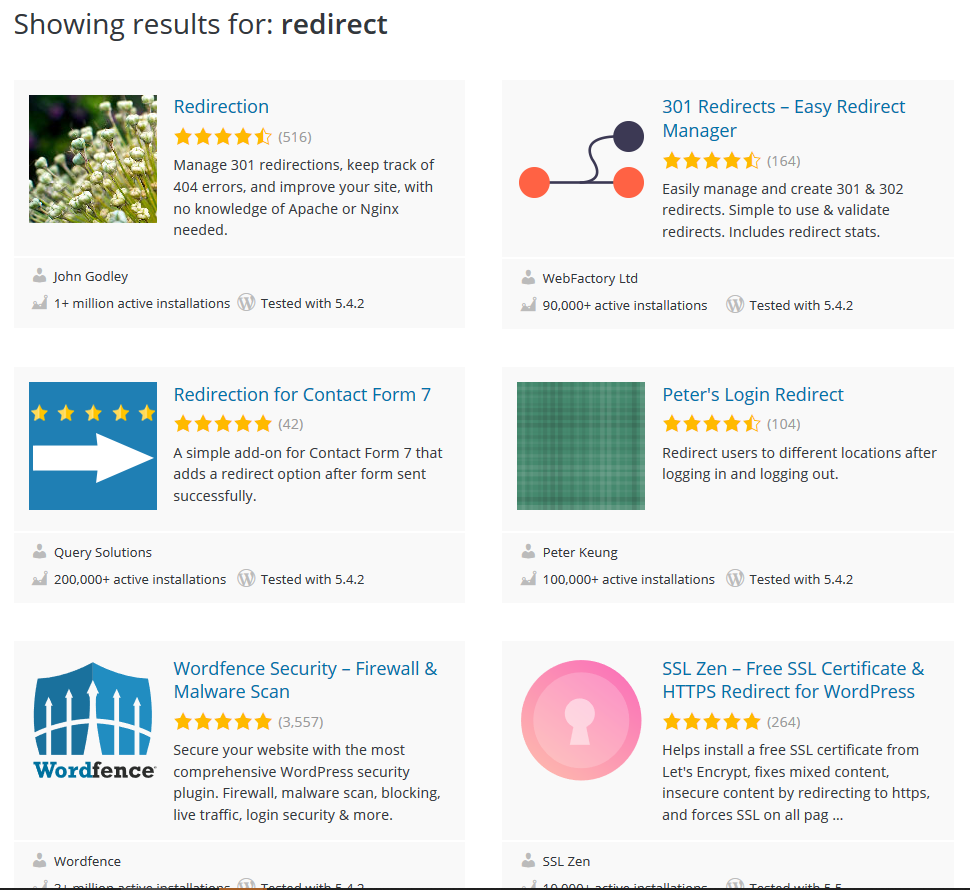
1. یک نشانی اینترنتی را با استفاده از یک متصل شونده wordpress آزاد تغییر دهید.
گاهی در بازاریابی, باید آن راهحل بهینه را برای راهحل به دست آورید. این ممکن است یکی از این موارد باشد. اگر به دلایلی قادر به تغییر مسیر از طریق کارگزار خود نیستید, میتوانید از یک متصل شونده wordpress استفاده کنید.
این روش بهینه نیست - متصل شوندهها, آهستهتر خواهند بود و شما مجبورید به کد شخص ثالث اتکا کنید, بنابراین به ریسک خود ادامه دهید.

هر رابط متفاوت خواهد بود, بنابراین شما باید برای راهنمایی خاص با هر متصل شونده شخص ثالث مشورت کنید.
چه زمانی برای تغییر مسیر در مقابل چرخش مجدد
به طور کلی, شما باید انتظار داشته باشید که از تغییر مسیر استفاده کنید.
با این حال, چند مورد وجود دارد که شما ممکن است بخواهید از یک ابزار به جای آن استفاده کنید, از جمله:
میتوانید از یک برنامه راهاندازی وب سایت مرحلهای استفاده کنید.
ممکن است شما کاربران را به عنوان بخشی از کارکرد که search engine optimization به کار نمیرود هدایت کنید.
شما ممکن است از یک صفحه نگه داری موقت استفاده کنید و نمیخواهید که موتورهای جستجو را اشتباه بگیرید یا با علامت دهی به رتبهبندی موتور جستجو آسیب وارد کنید.
ارسال مجدد موارد استفاده مجدد
در اینجا چند مورد خاص وجود دارد که شما میخواهید به عنوان یک ابزار به آن برسید.
نمیتوان نشانی اینترنتی را تغییر داد.
حرکت یک تکه از محتویات در cms بسیار ساده است - فقط نشانی اینترنتی را روی زبانه تنظیمات صفحه ویرایش محتویات تغییر دهید, و به طور خودکار یک نشانی اینترنتی برای شما اضافه خواهد کرد. دقت کنید که مطمئن شوید که این کار پیش از حرکت انجام میشود.
1.
گاهی ممکن است بخواهید قطعه قدیمی خود را در یک صفحه کاملاً جدید دوباره بسازید - برای مثال, اگر تصمیم بگیرید که میخواهید از یک صفحه وب متفاوت استفاده کنید.
در این مورد, شما میخواهید مطمئن شوید که یک راهنمای ساده را اجرا کردهاید که از نشانی اینترنتی قدیمی به فرد جدید شما هدایت میشود. زمانی که این اتفاق میافتد, حتماً صفحه قدیمی را منتشر و آرشیو کنید.
اگر تعداد زیادی از اینها را انجام دهید, ما با استفاده از یک قانون انعطافپذیر پیشنهاد میکنیم که اگر یک قانون انعطافپذیر مناسب نباشد, استفاده از ابزاری مانند عنکبوت در ارتباط با صفحات گوگل و یا microsoft excel برای نقشه تغییر مسیر شما به صورت حجیم, و سپس وارد کردن آنها به داخل ماشین است.
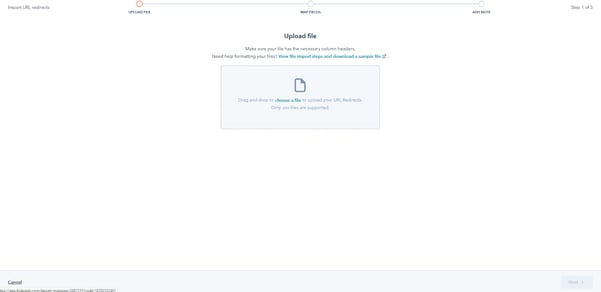
شما میتوانید این کار را در صفحه نشانی اینترنتی با استفاده از دکمه import انجام دهید:

این روش برای شما یک فایل نمونه فراهم خواهد کرد تا مسیر تغییر مسیر خود را مشخص کرده و یک لینک به حجم ترافیک بارگذاری شده به صفحه راهنما را تغییر دهد.
3. 4.
اگر به این نتیجه رسیدید که چند قطعه از محتوا دارید که همپوشانی دارند, برای همان کلمات کلیدی رقابت کنید, یا هر موضوعی را پوشش دهید, ممکن است بخواهید آنها را تحکیم کنید. با این حال, نمیخواهید دید این صفحات قدیمی را دور بیندازید.
زمانی که یک منبع جدید و تلفیقی خود را ایجاد کردید, باید یک مسیر ساده را از هر یک از صفحات قدیمی به صفحه جدید اختصاص دهید.
1.
اگر وب سایت خود را از یک حوزه به حوزهای دیگر منتقل کنید, بسیار مهم است که از محتوای قدیمی خود به محتوای جدیدتان دور شوید.
این کار در صورتی آسان است که سایت در حال حرکت یک حوزه باشد, اما از نظر ساختار و طرح یکسان باقی بماند. اگر محتوا در حال تغییر یا تجدید ساختار است, باز هم مهم است که انتخاب مسیر معقول را انتخاب کنید که به هدف اصلی کاربر احترام میگذارد, به منظور عبور از دید هر یک از صفحات قدیمی شما به همتایان جدید آنها.
هنگام اجرای تغییر صفحه به صفحه از یک دامنه به یک دیگر, شما یک چالش خاص برای همیشه دارید: تغییر مسیر شما باید از نشانی اینترنتی اصلی استفاده شود.
این کار بیفایده است اگر برای مثال, شما به حوزه جدید تان متصل شدهاید, اما نه در حوزه قدیم, برای شما این است که میزبان مسیر قدیمی خود را به این حوزه منتقل کنید. شما باید با شریک it, شریک توسعه وب و یا شریک زندگیتان همکاری کنید تا مطمئن شوید که تغییر مسیر از حوزه قدیمی شما به حساب منظور شدهاست. ما توصیه میکنیم که این ها به طور نامحدود در جای خود بمانند.
مهاجرت یک وب سایت در طول راهاندازی وب
شما ممکن است وب سایت خود را از یک حوزه به حوزهای دیگر که در بالا ذکر شد, حرکت دهید, اما به دلیل محدودیتهای پروژه, شما از یک رویکرد راهاندازی مرحلهای استفاده میکنید. این بدان معنی است که شما صفحات وب سایت اصلی را در فاز اول راهاندازی میکنید, سپس یک موج دوم از صفحات در فاز دوم و غیره.
در این مورد, ما پیشنهاد ایجاد یک نقشه تغییر مسیر فازی را پیشنهاد میکنیم. همه نشانیهای اینترنتی از حوزه قدیمی شما باید برای هر فاز توضیح داده شوند.
در مرحله اول, انتظار دارید که تمام صفحات را که برای سایت جدید به حساب خواهند آمد, تغییر دهد. شما همچنین برای همه صفحات دیگر, که معمولاً صفحه اصلی وب سایت جدید است, مسیر را تغییر خواهید داد. این امر مانع از تلاش کاربران برای بازدید از حوزه قدیمی خود از دریافت یک خطای غیر خطی میشود, بدون اینکه موتورهای جستجو با داشتن صفحات خود ناگهان به مطالب به ظاهر نامرتبط باز شوند.
زمانی که هر فاز را راهاندازی میکنید, باید مسیرهای تغییر مسیر خود را به روزرسانی کنید و با % s خود را جایگزین کنید.
یکبار دیگر, این مسیرها باید طوری اجرا شوند که از حوزه قدیمی شما استفاده شوند.
ب
اکنون که اهمیت تغییر مسیر را درک میکنید ما مراحل مشترک در فرآیند بازبینی را بررسی خواهیم کرد تا مطمئن شویم اشتباهی مرتکب نمیشوید که میتواند بر seo سایت شما تاثیر بگذارد.
ایجاد تغییر مسیر بین نسخههای دامنههای شما.
چشمک زدن نقطهای قدرت لینکهای ورودی از یک url به یک نشانی اینترنتی را تغییر میدهد, و اگر چه ممکن است شبیه آن نباشد, دو url های متفاوت هستند. دقت کنید که از تمام تکرارهای مختلف حوزه برند خود برای افزایش نتایج موتور جستجو مسیر جدیدی انتخاب کنید.
تنظیم مجدد یک مسیر مجدد پس از ایجاد یک صفحه جدید.
به عنوان یک برند - دامنه جدید بدون لینکهای ورودی از منوی اصلی " r " به آن اشاره کرد. مطمین شوید که مسیر را پیش از مهاجرت به سایت خود تنظیم کنید تا سایت شما ترافیک را در این فرآیند از دست ندهد.
4.
زمانی که به طور موقت محتوای وب سایت خود را به هنگام به روز رسانی یا تعمیر وب سایت خود منتقل میکنید, از یک مسیر جدید برای حفظ لینکهای ورودی و رتبهبندی جستجو در حین ایجاد تغییر در حوزه خود استفاده کنید.
ب.
اگر شما لینکهای داخلی قدیمیتر بر روی وب سایت خود را تغییر ندهید (مانند یک لینک به وبلاگ شرکت تان در صفحه اصلی), شما تجربه کاربر بدی برای بازدید کنندگانی که روی این لینکهای قدیمیتر کلیک میکنند, ایجاد خواهید کرد. لینک داخلی قدیمی در نهایت به دامنه جدید خواهد رسید, اما ممکن است چند ثانیه طول بکشد و در عین حال یک صفحه سفید نشان دهد.
چشمک زدن یک صفحه با هدف متفاوت از صفحه مقصد.
این یک نسیم با سازمان و ثبت درست است, اما مطمئن شوید که به صفحات صحیح هدایت میکنید. برای نشان دادن, شما نمیخواهید یک کاربر را به دنبال صفحه اصلی تان به صفحه وبلاگ خود هدایت کنید.
حفظ این انتقال آسان به search engine optimization شما کمک میکند.
چه شما در مورد تعمیر همه محتویات در یک مهاجرت در سایت فکر میکنید, یا میخواهید که صفحات وب سایتهای قدیمی را نوسازی کنید. اگر میخواهید این مرحله جدید را برنامهریزی کنید, در مورد ترکیب آنها در پروژه فکر کنید; search engine optimization به دنبال رسیدن به محتوای مفید است.
انواع دیگر تغییر
انواع دیگری از تغییر مسیر وجود دارند, از جمله:
به طور موقت حرکت کرد
این عمل تقریباً به یک تغییر جهتی منتهی میشود. با این حال در این مورد, ما تصدیق میکنیم که این حرکت موقت است. برای یک کاربر, این تفاوت عملی نیست, اما برای موتور جستجو, پیغام روشن است - نگران رتبهبندی این صفحه جدید نباشید چون مدت زیادی نخواهد بود. از آن استفاده کنید.
3 نوسازی متا, یا جاوااسکریپت
این تفاوت با دو رویکرد قبلی متفاوت است. این صفحه معمولاً با یک کد وضعیت بسیار خوب بارگذاری میشود. سپس, یک فیلمنامه در صفحه است که کاربر را به صفحه دیگری منتقل میکند.
مواقعی هست که این تنها گزینه عملی باشد, اما به طور کلی باید از این رویکرد اجتناب کنید. این روش با بهترین تجارب مرتبط نیست و اغلب میتواند تجربهای گیجکننده برای کاربر ایجاد کند.
پرداختن به خطاهای داخلی
در این مورد, بهترین روش برای ایجاد یک مسیر دوباره برای کاربران رو به جلو از طریق نشانی اینترنتی شکسته تا یک منبع مناسب است - که اساساً با قطعه محتوایی که انتظار آن را داشتند همخوانی دارد.
با این حال, شما همچنین باید هایپر لینکها را به روز رسانی کنید تا به نشانی اینترنتی جدید اشاره کنید. داشتن یک وب سایت که متکی به مسیر ناوبری داخلی است, بهترین عمل نیست.
بررسی اشتباهات در کنسول جستجوی گوگل
گاهی اوقات, شما کنسول جستجوی گوگل را میبینید که صفحات را گزارش میکند که حتی با آنها ارتباط ندارید. پس این ها از کجا میآیند?
کنسول جستجوی گوگل, بخش " پوشش " خود را از تمام منابع تامین میکند. برخی اوقات, نشانیهای اینترنتی تنها آنهایی هستند که قبلاً در تجسم قبلی وب سایت شما دیده شدهاست, یا ممکن است یک لینک خارجی را روی یک وب سایت دیگر دیده باشد.
طرز فکر شما باید این باشد که اگر گوگل این نشانی اینترنتی را قبلاً دیده باشد, ممکن است کاربر نیز داشته باشد. ممکن است آنها به عنوان یک چوبالف یا در یک ایمیل یا در وب سایت طرف سوم ذخیره شوند, و ممکن است هنوز روی آن کلیک کنند. با توجه به این موضوع, شما میخواهید مطمئن شوید که این کاربران تجربه کاربر بهینه را دریافت میکنند, بنابراین شما باید سعی کنید برای هل دادن این کاربران به یک قطعه مناسب از محتوی که اساساً با قطعه محتوایی که انتظار آن را دارند, تغییر مسیر دهد.
مسیرهای گمشده برای حفظ یک وب سایت سالم, حیاتی هستند. آنها در سیگنال دهی به هر دو کاربر و موتورهای جستجو هنگامی که محتوای وب سایت شما حرکت میکند و تغییر میکند و مطمین شوید که با رشد حضور وب شما, سفر کاربر شما روشن و منطقی باقی میماند و قابلیت دید شما در موتورهای جستجو از تکرار تا تکرار حفظ میشود.
دقت کنید که خود را با روش اجرای تغییر در محیط وب سایت فعلی آشنا کنید تا بتوانید این روش را به طور موثر مدیریت کنید.
